سپاس از مطالب مفید تون.
پوزیشن ها در CSS3
پوزیشن ها یکی از مهم ترین و پرکاربرد ترین مباحث در زبان استایل دهی css هستند. برای آشنایی با پوزیشن ها ، ابتدا باید درک صحیحی از flow داشته باشید که در ادامه به توضیح آن می پردازیم.
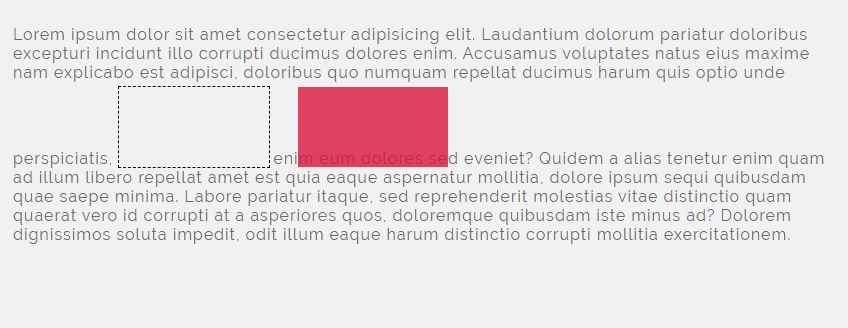
عناصر HTML در صفحه وب ( منظور از عناصر همان تگ ها است ) به گونه ای به هم تکیه داده اند! برای مثال ، اگر چند عنصر در کنار یکدیگر قرار داشته باشند ، کافی است یکی را حذف کنید تا مشاهده کنید که سایر عناصر ، جای خالی آن را پر میکنند! یا حتی اگر به یکی از عناصر margin داده شود ، خواهید دید که باز هم این تغییرات روی یک عنصر ، روی عناصر مجاور تاثیر میگذارد و به بیانی ، یک دیگر را هُل میدهند و یا می کِشَند! که در این صورت گفته میشود " عنصر در جریان ( flow ) عادی صفحه قرار دارد " .

در تصویر بالا مشاهده میکنید که بین عنصر 1 و 2 با حاشیه راست (margin)عنصرِ 2 پر شده است.در حالت پیشفرض ، همه عناصر در flow عادی صفحه قرار دارند! این قرارگیری گاهی اوقات ممکن است دردسرساز شود! برای مثال اگر چند عنصر در کنار یکدیگر قرار دارند و ما بخواهیم یکی را جابه جا کنیم به طوری که این جابه جایی روی سایر عناصر مجاور تاثیر نگذارد! در این حالت ، چاره ای ندارم جز آنکه عنصر را از flow صفحه ، خارج کنیم ( که پوزیشن ها میان رو کار ).
نکته مهم:
خارج کردن عنصر از flow صفحه ، به این معناست که جابه جایی آن عنصر ، روی سایر عناصر مجاور ، تاثر نگذارد و به عبارتی عناصر مجاور رو هل نده و کلا کاری بهشون نداشته باشه
حال که با مفهوم flow آشنا شده ایم ، میتوانیم پوزیشن را اینگونه تعریف کنیم که ، ویژگیی که از طریق آن میتوان مکان یک عنصر را در صفحه مشخص کرد. پوزیشن انواعی دارد که هریک ، ویژگی خاص خودش را دارد. برای مثال میتوانیم به کمک یکی از آنها ، مکان یک عنصر را در حالی که در flow قرار دارد، تغییر مکان داد به گونه ای که تغییر مکان آن روی سایر عناصر مجاور تاثیر نگذارد!
با انواع پوزیشن آشنا بشیم :
.element{
Position: static / absolute / relative / fixed / sticky ;
}
نکته مهم:
در ادامه به معرفی انواع پوزیشن میپردازیم اما نحوه جابه جایی عناصر را که به کمک پراپرتی های top,left,right,bottom انجام میشود ، در انتهای مقاله توضیح میدهیم ، پس در ابتدا فقط انواع پوزیشن و نحوه کار کردشان را به خوبی فرا بگیرید، سپس به توضیح نحوه جابه جایی عناصر در صفحه خواهیم پرداخت!
این حالت که همان حالت پیشفرض و تعریف شده برای همه عناصر صفحه است ، عناصر را در flow عادی صفحه قرار میدهد و حذف و جابه جایی و تغییر سایز آن روی سایر عناصر مجاور تاثیر میگذارد!
Position:relative
اگر این پوزیشن را برای یک عنصر تعرف کنیم ، میتوانیم آن را علاوه بر اینکه در flowصفحه قرار دارد ، جابه جا کنیم بدون آنکه روی سایر عناصر تاثیر بگذارد! ممکن است کمی گیج کننده باشد اما تصویر زیر ، گویای ماجرا خواهد بود!

مثال:
.element{
Position: relative ;
top: …. ;
left: ….;
right: ….;
bottom:….;
}
همانطور که در تصویر مشاهده میکنید ، عنصر در صفحه قرار دارد ، اما اگر عنصر را جا به جا کنیم ، جای عنصر ، توسط عناصر دیگر ، پر نمیشود! بلکه عنصر یک پله رو به بالا می آید و روی سایر عناصر قرار میگیرد، حالا بدون آنکه جای خالیش توسط عناصر مجاور پر شود ، تغییر مکان میدهد! ( عنصر در جای خودش کُشته میشه و روحش رو میتونیم در صفحه جا به جا کنیم!)
در رابطه با position:relative; دو ویژگی فوق العاده مهم هست که باید با آن آشنا شوید! این دو ویژگی به حدی مهم است که ندانستن آن ، با ندانستن هیچ چیز در رابطه با position هیچ تفاوتی ندارد!
اگر بخواهیم به زبان ساده بگوییم ، زمانی که پراپرتی position یک عنصر را relative قرار می دهیم ، عنصر دو سیستم مختصات برای خودش در نظر میگیرد که عبارت اند از:
یعنی چه؟ به بیان دیگر ، وقتی از پراپرتی های مذکور ، برای جابه جایی عناصری ( که پوزیشن relative دارد ) استفاده میکنیم ، مثلا اگر top:15px; به عنصر داده شود ، عنصر از همانجایی که قرار دارد ، بدون آنکه سایر عناصر جایش را پر کنند ، به اندازه 15px از بالا فاصله میگیرد( پایین می آید ). یا اگر left:15px; به عنصر داده شود ، عنصر از همانجایی که قرار دارد ، بدون آنکه سایر عناصر جایش را پر کنند ، به اندازه 15px از چپ فاصله میگیرد.
Position:absolute
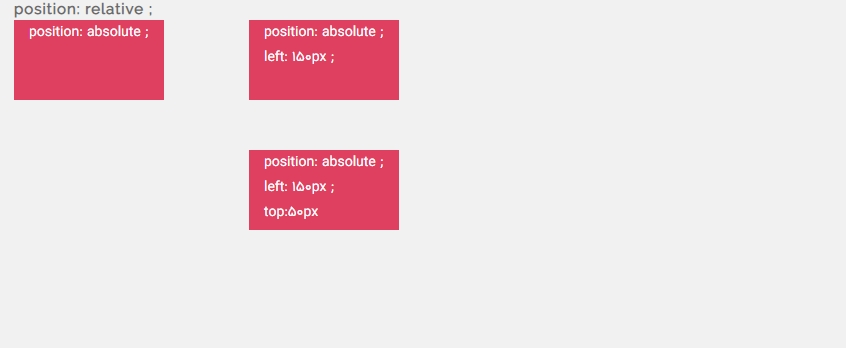
اگر از این پراپرتی نیز برای عنصری استفاده شود ، میتوان مکان عنصر را نسبت به اولین والدی که دارای پوزیشن
Relative و یا حتی همین absolute است ، تعیین کرد! به بیانی دیگر ، اگر پوزیشن عنصر در این حالت باشد ، عنصر برای جابه جایی به عنصر پدرش یا پدر بزرگش و ... نگاه میکند! اگر پدرش دارای position: relative; داشت ، مکان آن نسبت به پدرش تعیین میشود! برای درک بهتر به مثال زیر توجه کنید:
.element{
Position: relative ;
Width:50%;
Height:400px;
Margin: 0px auto;
{
.child{
Position: absolute;
top:50px;
left:50px;
}
مختصات عنصر .child نسبت به عنصر پدرش ( .element ) که پوزیشن relative دارد ، از گوشه ی بالا ، سمت چپِ عنصر پدر ، محاسبه میشود! یعنی در ابتدا ، از بالا0px (top:0px; (و از چپ 0px (left:0px;) فاصله دارد!
نکته مهم:
در position: absolute ; مختصات پیشفرض عنصر ، از گوشه بالا و سمت چپِ اولین پدرش که دارای position:relative; یا position: absolute باشد محاسبه میشود! برای مثال اگر به .child پراپرتی left:15px; داده شود ، عنصر از سمت چپِ پدرش 15px فاصله میگیرد ( حدودا میچسبه به چپ)
نکته مهم:
اگر جهت صفحه rtl باشد عنصری که دارای پوزیشن absolute است ، در حالت پیشفرض در سمت راست و بالای اولین پدرش که دارای position:relative یا position: absolute است قرار میگیرد.
نکته مهم:
وقتی از پوزیشن absolute برای یک عنصر استفاده میکنیم ، عنصر کاملا از flow خارج میشود! یعنی دیگر عناصر مجاور ، جایش را پر میکنند و این عنصر به راحتی میتواند در صفحه ازادانه در هرجایی که بخواهید ، قرار بگیرد!
نکته مهم:
اینکه میگوییم عنصر به پدرش رجوع میکند ، منظور این است که عنصری که دارای position absolute است ، به پدرش نگاه میکند ، اگر یکی از حالات position: absolute / fixed / relative را داشت ، در سمت بالا و چپ آن ( در ltr ) قرار میگیرد ، اگر هیچ یک از حالات گفته شده را نداشت ، به پدربزرگش رجوع میکند اگر آن هم نداشت همینطور رو به بالا حرکت میکند تا نهایتا مکانش نسبت به بالا و سمت چپ کل صفحه تعیین میشود

Position:fixed
حتما تا به حال وارد سایت هایی شده اید که پر از تبلیغات کسل کننده باشند! در این سایت ها ، هرچقد اسکرول کنید ، هرچقدر زوم کنید و... این تبلیغاتِ سرسام آور تحت هیچ شرایطی از جایشان تکان نمیخورند!
خب قبل از توضیح در باره این پوزیشن ، با یکی از کاربردهای آن آشنا شدید! این پوزیشن ، برای هرعنصری که تعریف شود ، نسبت به viewport ( قسمتی از مرورگر که در آن ، سایت قابل مشاهده است ، به عبارتی کل صفحه مرورگر ) تغییر مکان میدهد!
یعنی کافی است به یک عنصر position: fixed; بدهید و مکانش را با استفاده از پراپرتی های right , left ,top, bottom تعیین کنید تا در جایی که مشخص کردید ثابت بایستد و تحت هیچ شرایطی تکان نخورد ( حتی با اسکرول شدن بالا و پایین ، باز هم ثابت خواهند بود و هیچ حرکتی نمیکنند! )
به مثال زیر توجه کنید:
.element{
Position: fixed ;
Top:20px;
left:60px;
{
در مثال بالا ، عنصر بدون هیچ توجهی به عناصر والد ، از بالا ی پنجره ی مرورگر 20px و از چپ 60px فاصله میگیرد ! حتی اگر بزرگنمایی یا کوچک نمایی کنید ! اسکرول کنید یا نکنید! به هیچ وجه از جلوی چشمتون دور نمیشه.
برای ارسال نظر ابتدا باید وارد سایت شوید
سپاس از مطالب مفید تون.

ممنون❤
Manouchehr Dizaj Farhoud
استاد شیخ عزیز ، خیلی مطالب شما جامع و کامل است و قلم و بیان شفاف و شیوایی دارید
علی شیخ
2 سال پیش
سلام وقت بخیر.
ممنون از شما و حمایتتون🙏
خداروشکر دوره براتون مفید بوده